What?
How to have a combination of both HTTP and HTTPS pages in the same SharePoint 2010 site with configuration only without writing code?
Why?
It is a very common requirement to have a mix of HTTP and HTTPS pages in public facing SharePoint sites. Examples of such pages generally are login pages, contact forms, new testimonial form pages, new user review form pages and any other pages that capture sensitive data from users. In these cases, only those specific pages must be loaded as HTTPS pages where as the rest of the pages in the site must be loaded as HTTP pages.
How?
This article assumes that a SharePoint 2010 publishing site is up and running with anonymous access turned on and that the site is configured properly to run on HTTPS. This article here can be a good starting point. This previous article written by me in the past can also be helpful.
I am not going to emphasize on how to setup HTTPS, configure SharePoint to use HTTPS and configuring SharePoint's Authentication Cookie as Chris Coulson and Tim Nugiel have already covered them here and here
My primary focus is going to be on how to use configure URL Redirect module in IIS 7 to get desired results.
Redirecting users to HTTPS for specific pages:
We cannot just enable SSL / HTTPS on specific pages only. The whole site has to be configured with HTTP as well as HTTPS first. Once that is done, we will then create rules and instruct IIS to load all pages in HTTP except the specific pages that we want to load in HTTPS.
Here are the steps:
The above condition says:
For all pages in the site
IF HTTPS is being used and if the url is NOT /contact-us/pages/default.aspx OR /contact-us/
THEN send back a Permanent Redirect to the HTTP URL, using the original URL after the server address
How to have a combination of both HTTP and HTTPS pages in the same SharePoint 2010 site with configuration only without writing code?
Why?
It is a very common requirement to have a mix of HTTP and HTTPS pages in public facing SharePoint sites. Examples of such pages generally are login pages, contact forms, new testimonial form pages, new user review form pages and any other pages that capture sensitive data from users. In these cases, only those specific pages must be loaded as HTTPS pages where as the rest of the pages in the site must be loaded as HTTP pages.
How?
This article assumes that a SharePoint 2010 publishing site is up and running with anonymous access turned on and that the site is configured properly to run on HTTPS. This article here can be a good starting point. This previous article written by me in the past can also be helpful.
I am not going to emphasize on how to setup HTTPS, configure SharePoint to use HTTPS and configuring SharePoint's Authentication Cookie as Chris Coulson and Tim Nugiel have already covered them here and here
My primary focus is going to be on how to use configure URL Redirect module in IIS 7 to get desired results.
Redirecting users to HTTPS for specific pages:
We cannot just enable SSL / HTTPS on specific pages only. The whole site has to be configured with HTTP as well as HTTPS first. Once that is done, we will then create rules and instruct IIS to load all pages in HTTP except the specific pages that we want to load in HTTPS.
Here are the steps:
- Install the IIS7 URL Rewrite module. You can download it from here: http://www.iis.net/download/urlrewrite
- Open IIS and select your SharePoint Web Application from the list of sites.
- Open the Url Rewrite module from the Features View.
We will now create a rule to redirect specific pages to HTTPS. Let us assume that we have a site called "contact-us" and that we need to redirect the default.aspx page (landing page) in that site to HTTPS.
So the goal is to redirect http://site/contact-us/pages/default.aspx to https://site/contact-us/pages/default.aspx
- Click Add Rules…
- Select ‘Blank Rule’ under ‘Inbound Rules’ and click OK.
- Fill in the name with ‘HTTP to HTTPS Redirect’.
- Set the Pattern to: ^(contact-us/pages/default.aspx/{0,1}$|contact-us/{0,1}$) \
- Add the condition: Input: {HTTPS} Check if input string: ‘Matches the Pattern’ Pattern: off
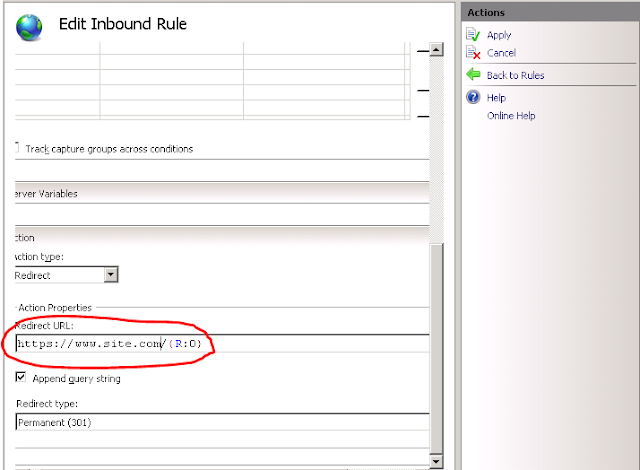
- Set the Action Type to ‘Redirect’
- Set the Redirect Rule to: https://site.com/{R:0} (Substitute for your own url)
- Set the Redirect Type to ‘Permanent (301)’
- Click ‘Apply’ and click ‘Back to Rules’.
Note: The regular expression pattern must not include the root site url (http://site.com)
^(contact-us/pages/default.aspx/{0,1}$|contact-us/{0,1}$)
The above rule says:
IF The url is /contact-us/pages/default.aspx OR /contact-us/ (The default.aspx is landing page for this site too) AND if https is not being used THEN
Send back a Permanent Redirect to the https URL, using the original URL after the server address.
Now we’ll create a second rule that says all of the pages on the main site should be accessed via HTTP. The reason we need this rule is because once we’re browsing over HTTPS, any relative URLs in the page will also be accessed over HTTPS.
^(contact-us/pages/default.aspx/{0,1}$|contact-us/{0,1}$)
The above rule says:
IF The url is /contact-us/pages/default.aspx OR /contact-us/ (The default.aspx is landing page for this site too) AND if https is not being used THEN
Send back a Permanent Redirect to the https URL, using the original URL after the server address.
Now we’ll create a second rule that says all of the pages on the main site should be accessed via HTTP. The reason we need this rule is because once we’re browsing over HTTPS, any relative URLs in the page will also be accessed over HTTPS.
That means all the primary/secondary navigation links and any other relative links in the contact-us landing page become HTTPS. So if we want all pages to be consistently delivered over HTTP, we need a rule to force this:
- From the IIS Rewrite module, add another blank inbound rule.
- Fill in the name with ‘HTTPS to HTTP Redirect’.
- Set the Pattern to: ^(.*)$ (All pages in the site)
- Add a condition: Input: {HTTPS} 'Matches the Pattern' Pattern: on
- Add another condition: Input: {R:0} 'Does Not Match the Pattern' Pattern: ^(contact-us/pages/default.aspx/{0,1}$|contact-us/{0,1}$)
The above condition says:
For all pages in the site
IF HTTPS is being used and if the url is NOT /contact-us/pages/default.aspx OR /contact-us/
THEN send back a Permanent Redirect to the HTTP URL, using the original URL after the server address
- Set the Action Type to ‘Redirect’
- Set the Redirect Rule to: http://site.com/{R:0} (Substitute for your own url)
- Set the Redirect Type to ‘Permanent (301)’
- Click ‘Apply’ and click ‘Back to Rules’.
That’s all! Users accessing contact-us landing page on your site over http will be forced over to https.
If you want to make more HTTP pages load over HTTPS you may create new Url Redirect rules or just use one rule and use it for multiple urls depending on your Regex skills :)
If you want to make more HTTP pages load over HTTPS you may create new Url Redirect rules or just use one rule and use it for multiple urls depending on your Regex skills :)






No comments:
Post a Comment